
|
|
 |
||
| Cgi4free |
| Egen söktjänst |
| Erbjudanden |
| Funktioner |
| Gratis bilder |
| Hemsidekryptering |
| Posten |
| Söktjänstregistrering |
|
JavaScript.nu
/
HTML-kurs
/
Din första hemsida
Din första hemsida
I detta kapitel: Starta NotePad Spara filen Öppna filen Taggarna Start-/Avslutningstagg Taggarnas betydelse Test På denna sida ska du lära dig skapa din första hemsida. Det ska inte bli en avancerad sida, endast det absolut nödvändigaste kommer att finnas med på din sida. Till att börja med måste du öppna ett skrivprogram. Du bör INTE använda ett program som Word, eftersom du nu ska skriva in HTML-kod i sidan. Jag rekommenderar att du som nybörjare använder vanliga NotePad. För att starta NotePad:
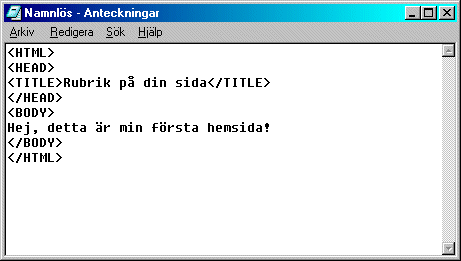
För att nu skapa din första sida ska du skriva av det som finns i fältet nedan till NotePad.
Du bör nu alltså ha ett osparat NotePad-dokument öppet som ser ut såhär: 
För att du nu ska kunna spara din HTML-kod ska du:
Du har nu alltså skapat din första hemsida! Svårare var det inte. Att du valt att spara din fil med namnet "index" beror på att den första sidan en website innehåller alltid ska heta "index.html". Så varje gång du besöker en webbplats som http://www.javascript.nu/ så är det egentligen http://www.javascript.nu/index.html som laddas in (egentligen är inte detta helt sant, man kan också ha filändelser som .htm, .shtml, .asp m.m. Detta är dock överkurs och vi ska inte gå in närmare på filändelser i detta kapitel). Vill du framöver skapa fler sidor, t.ex. en med text, en med bilder och en med länkar så får du döpa dem till något annat än index.html. Lämpliga namn skulle då kunna vara text.html, bilder.html och lankar.html.
Nu vill du antagligen också se hur din sida ser ut i webbläsaren.
Då är det bara att starta filen du nyss sparat så startar webbläsaren
automatiskt med din hemsida. Dvs, starta Utforskaren och leta upp din fil
och dubbelklicka på den. Nu öppnas ett nytt webbläsarfönster med din hemsida.
Nedan ser du hur det ska bli:
Du kan jämföra din sida med 4 ord med en målare som målar med 4 färger. Visst går det att måla en tavla med bara fyra färger, fast vill man få till en riktig vacker tavla bör man använda sig utav fler färger. Som du ser så har alla (fyra) taggar vi använt av oss en starttagg och en avslutningstagg. Vad är nu detta? Jo, kollar du noga så ser du att det finns två av varje tagg på sidan, fast första gången taggen skrivs omges den bara av ett < och ett >. Andra gången omges den av ett </ och ett >. Som exempel: Starttagg: <TITLE> Avslutningstagg: </TITLE> Du kommer senare under denna kurs lära dig mer om start- och avslutningstaggar.
Alla HTML-sidor bygger på en massa taggar som säger åt webbläsaren
(det program som läser in sidan, t.ex. Internet Explorer eller Netscape)
hur sidan ska se ut.
Copyright © Omid Rouhani 1997-2022; Alla rättigheter reserverade. Guider: [ HTML guide ] - [ JavaScript guide ] - [ DHTML guide ] - [ Perl guide ] - [ Sitemap ] |